Abstract
The main goal of the course communication strategies was to create a measure of communication, in the shape of a store window, which can be embedded in the current outside communication strategy of the University of Design in Schwäbisch Gmünd (HfG Gmünd). The installation should present the HfG in general, but focus on the two newest programs: interaction design and internet of things. It should be used to arouse interest among potential candidates, wether they have an initial interest in design or not.
Research
To get a clearer picture of current means of communication that are utilized by the HfG Gmünd, we analyzed their individual purposes. One thing that became clear during this process, is that especially one page, design-studieren-hfg.de[1], has a clear purpose of attracting candidates. Therefore we decided to test the reactions to this website with the target audience, which are teenagers, approximately 16-18 years old. Within this qualitative testing, we also explored, what sort of perception teenagers, who don't regularly have contact to designers or design as an area of work, have of design. The testing showed, that the possibilities and the range of what design can be are not very present. The actual tasks of a designer were fairly unclear, although there were some valid assumptions from the target audience, such as a collaborative and multi-disciplinary working environment. The tested website was able to provide some clarity, though the overall picture did not come across as well as expected. The amount of information was also often perceived as too detailed, especially when simply requiring a short overview of what topics the individual fields are concerned with. Additionally, some common misconceptions we expected were confirmed, such as the necessity of a designer to be able to draw or be artistically talented in general.
This resulted in us setting our goal to achieve a general interest in design and what design can be, to show the range of areas a designer might deal with and to clear up some of the misconceptions of what it takes to be a designer. The last point was of special importance to me, as I personally feel, that a lot of people don't think of themselves being able to work in the field of design due to them feeling "untalented".
Next, we wanted to figure out, how the current students of HfG Gmünd perceive their school, as the installation should most of all represent them and their school, at the end of the day. For this purpose we organized a small discussion directly at HfG, for which we invited a couple of students, in order to discuss what values the HfG represents in their opinion. This discussion was extremely helpful for us to get a better understanding of how the HfG could accurately be represented by our installation.
Concept
We defined our main goal as communicating the overall purpose of design, as well as the different areas of design one can specialize in. The overall purpose for us is hereby divided into three categories: the human-centered approach towards design, the necessary collaboration of designers (with each other as well as with other disciplines) and the fact that design can be found in almost every area of life. The different areas of design relate more closely to the courses, that are taught at HfG: Product Design, Communication Design, Interaction Design and Internet of Things. Each of these communicative goals is represented by an interactive AR-station in our store window, which the spectator naviagtes by using his smart phone.

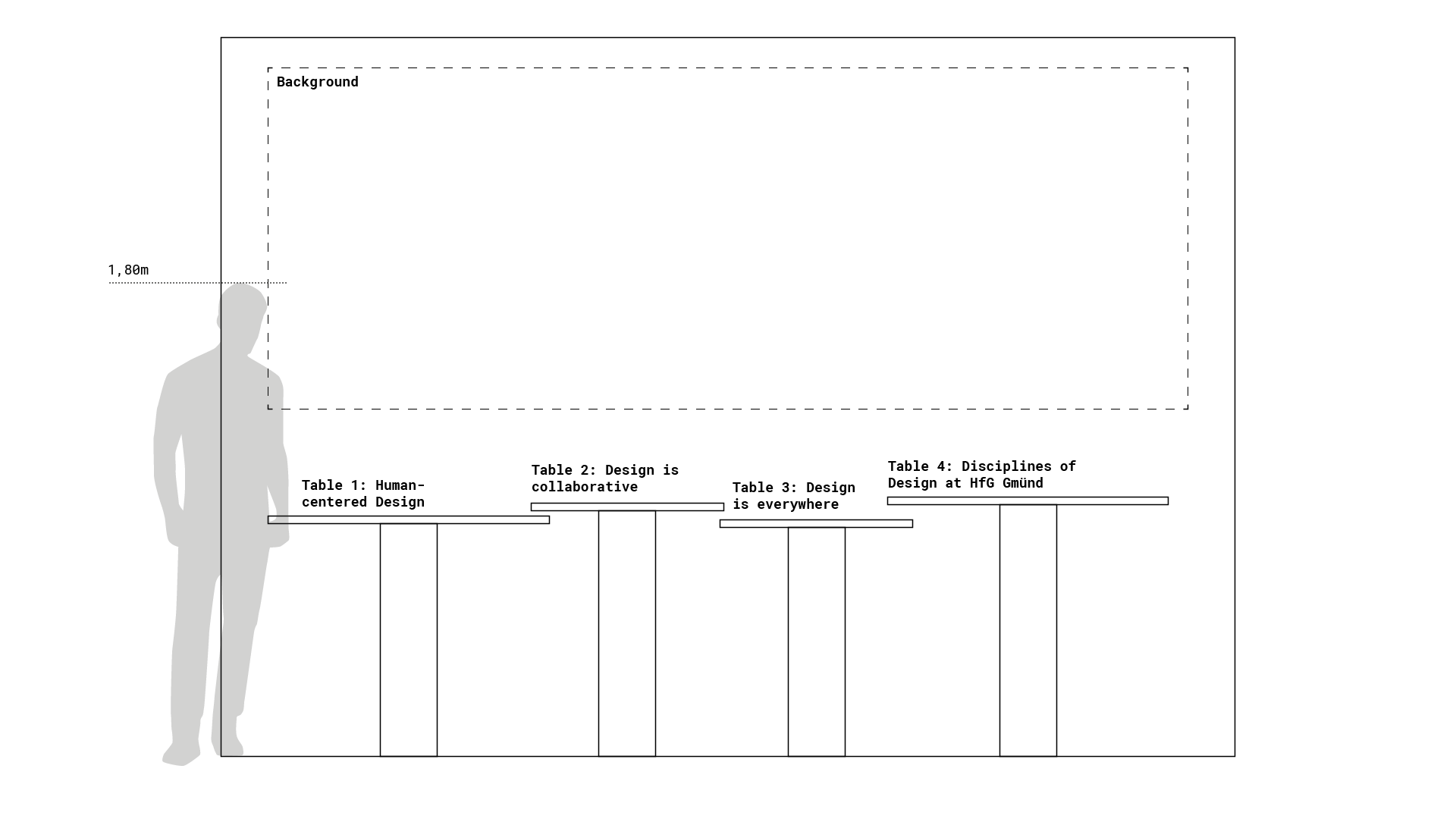
Rough layout of the store window
As these detailed stations require an initial interest of the spectator, it is necessary for the store window to draw some attraction towards itself, especially as it would be placed in a rather busy area – the Königsstraße in Stuttgart, Germany, in our scenario. Therefore the back wall of the window displays an animation, which is divided into three layers. The first layer, the background animation, shows the diversity of design in an abstract visualization, which draws attention through its movement. The second layer consists of typographic animations, which clear up some of the common misconceptions, such as that design is equal to art, that designing means drawing and so on. Lastly, the third layer presents through larger, more clear typography, how design is perceived at HfG Gmünd.
Visualization of the store window with background animation
As a proof of concept, the first station was prototyped using ar.js[2], a web-based framework for creating AR-experiences directly in a (mobile) web-browser. The advantage in using a browser-based setup, is that spectators are not required to download an app, but rather can visit a webpage using a QR-code, which is beneficial in this situation, as the average viewing time of a store window (or for that matter any installation) can be expected to be quite low.
Spectator viewing the first station
The first station demonstrates, that design is for humans, and designers therefore are required to analyze the people they are designing for to understand their needs and wishes. A 3D-model shows different types of users and the activities they attend, each displayed in a different color scheme. On top of that, the interfaces allows sharing the experience via social media, or jumping off to the more detailed design-studieren-hfg.de website, which was previously mentioned, if more detailed information is wished.
Facts
- Partner: Nico Göckeritz
- Supervision: Prof. Ulrich Schendzielorz
- Time frame: Second semester (M.A.) at HfG Schwäbisch Gmünd (November 2018 - December 2018)